Class is no longer in session...
From September 4 to December 11, 2020, this course introduced 15 students to typography in a range of media.
Note: these summaries are written at the end of each semester by Mindy Seu. Different sections of this class were taught by Bo Won Keum, Sasha Portis, Hannes Famira. This class had three multi-week projects and weekly exercises. Projects included: (1) booklet made from text from Nikole Hannah-Jones’s 1619 Project, (2) poster for a future, speculative event, and (3) manifesto webring using Sister Corita Kent’s 10 Rules for Students, Teachers, and Life and an introduction to HTML and CSS, in addition to weekly presentations on a wide range of designers and artists. There were 13 exercises, including Zoom backgrounds, Slack avatars, a spreadsheet Publication, finding typography in the wild, and favicon. We welcomed Emma Rae Bruml Norton for the Hand Coding Round Robin workshop.
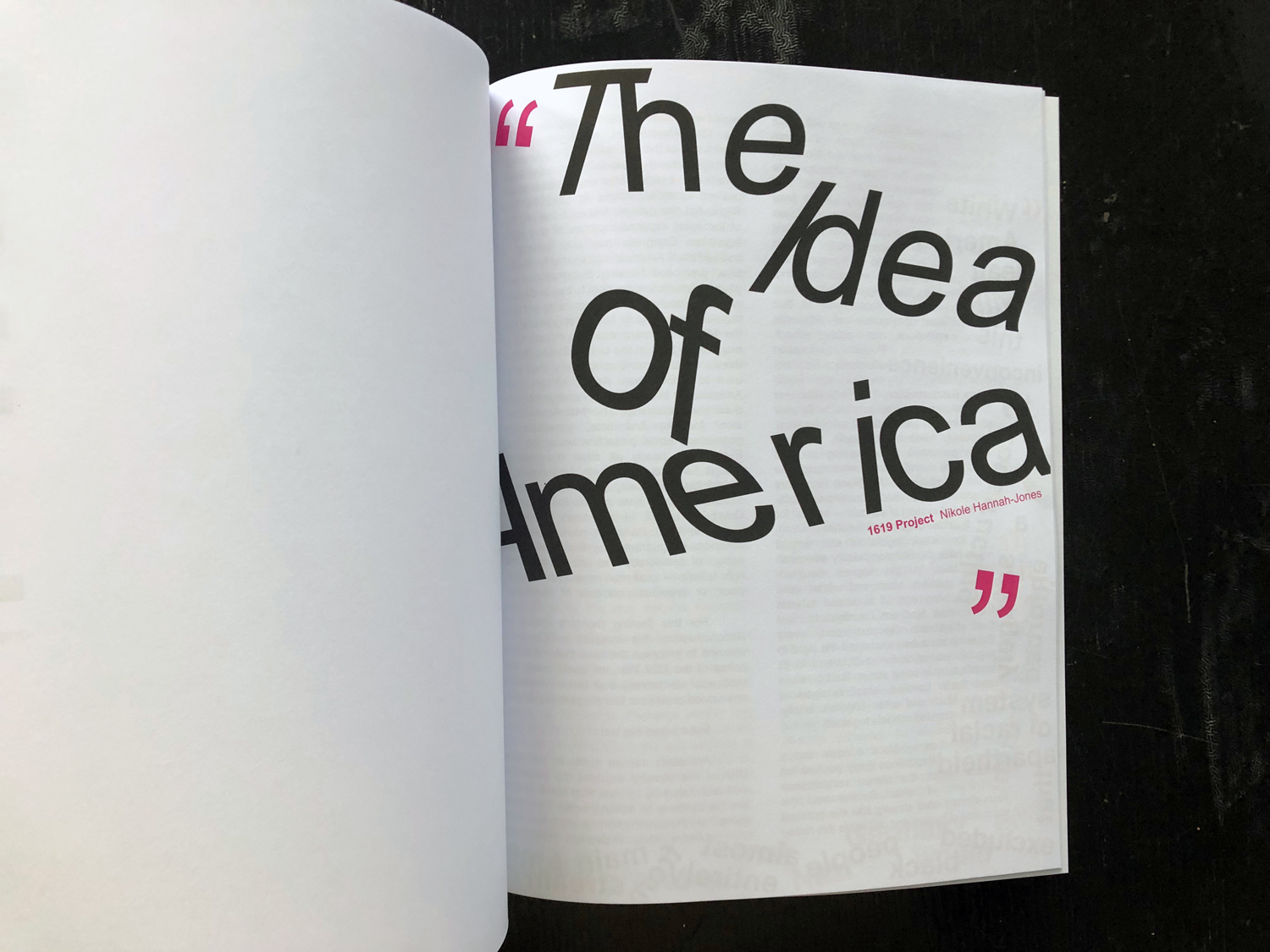
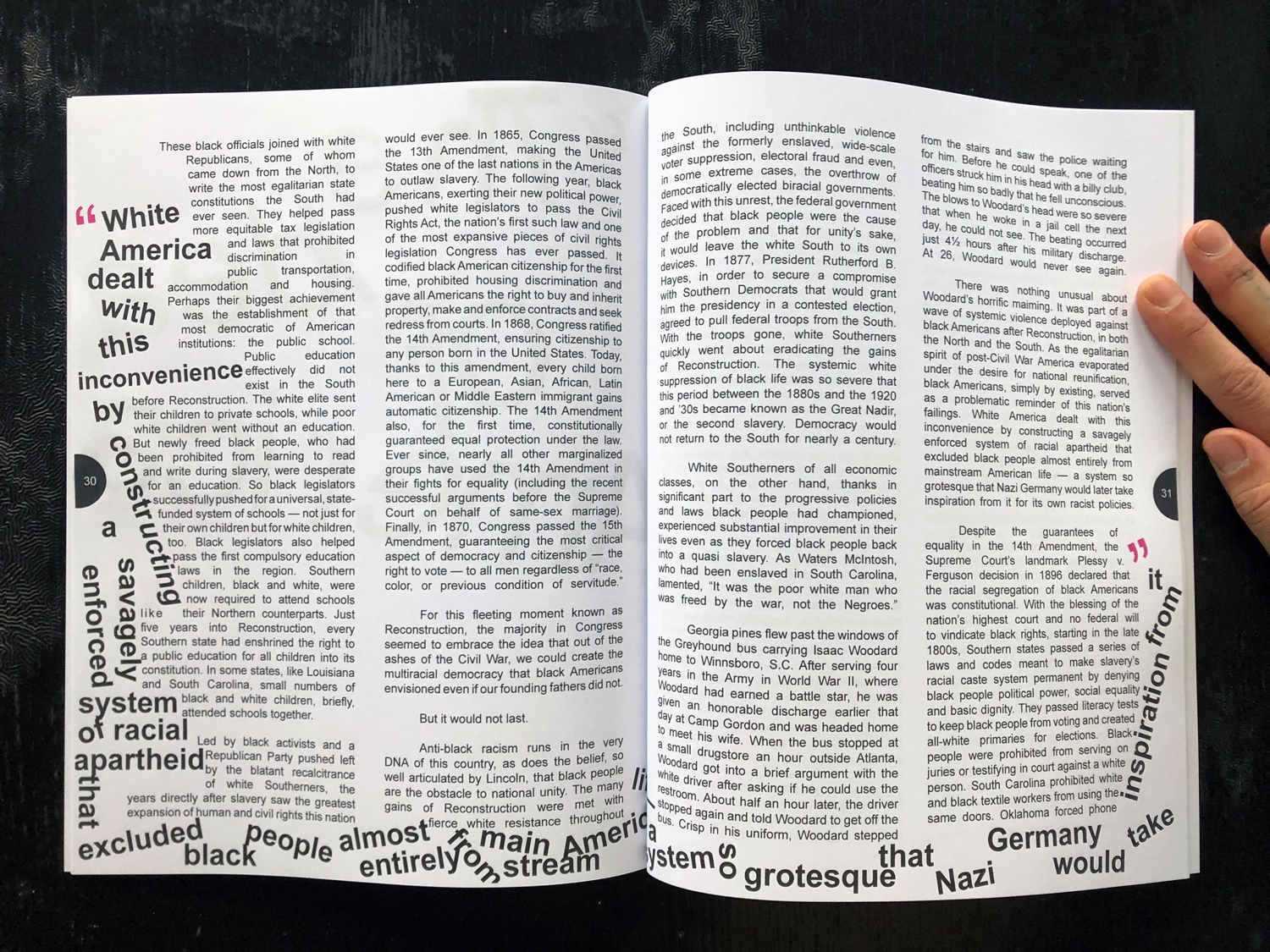
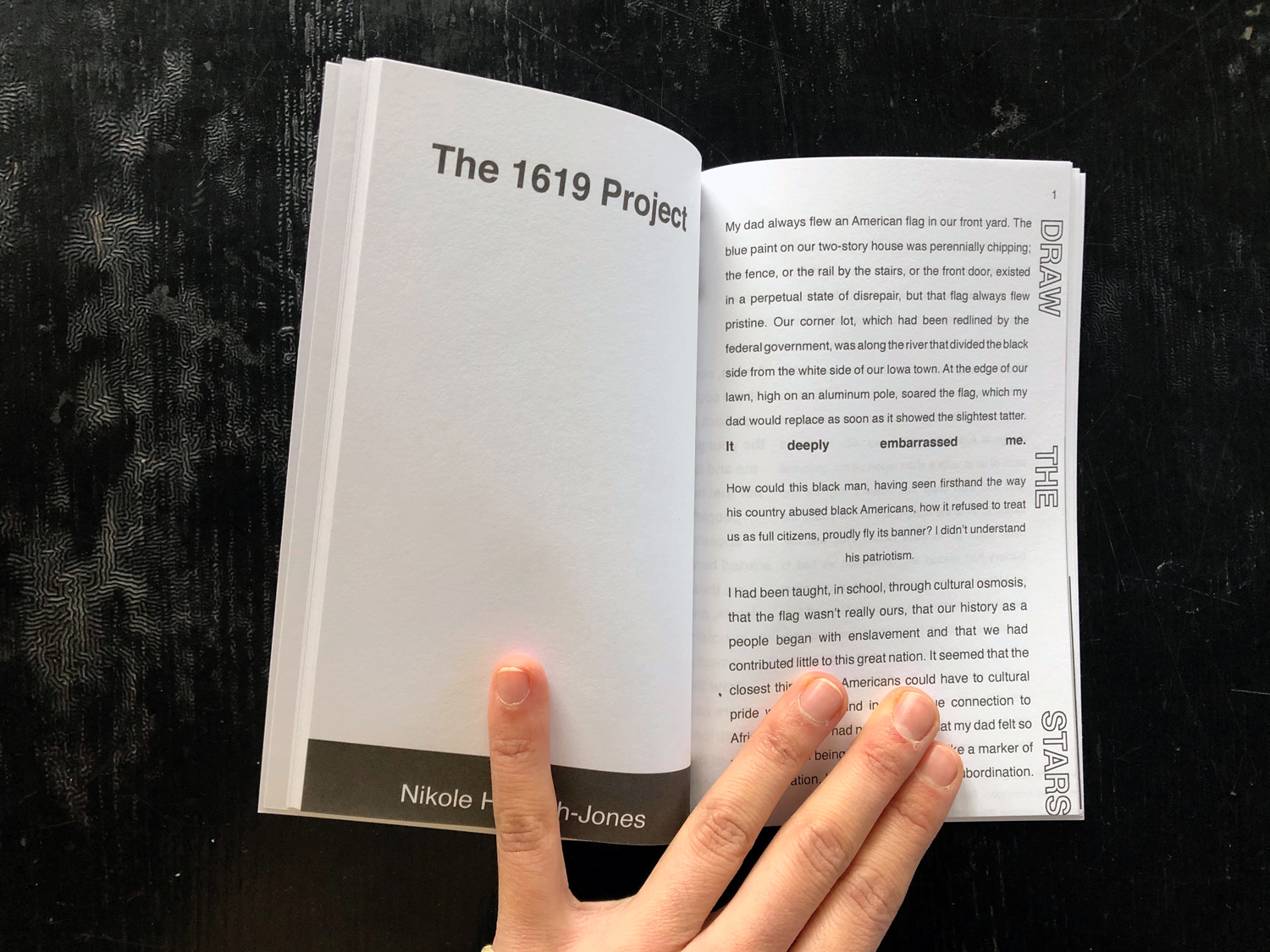
P1: Booklet
After reading Nikole Hannah-Jones’s 1619 Project, students created multi-page publications, printed by Lulu.





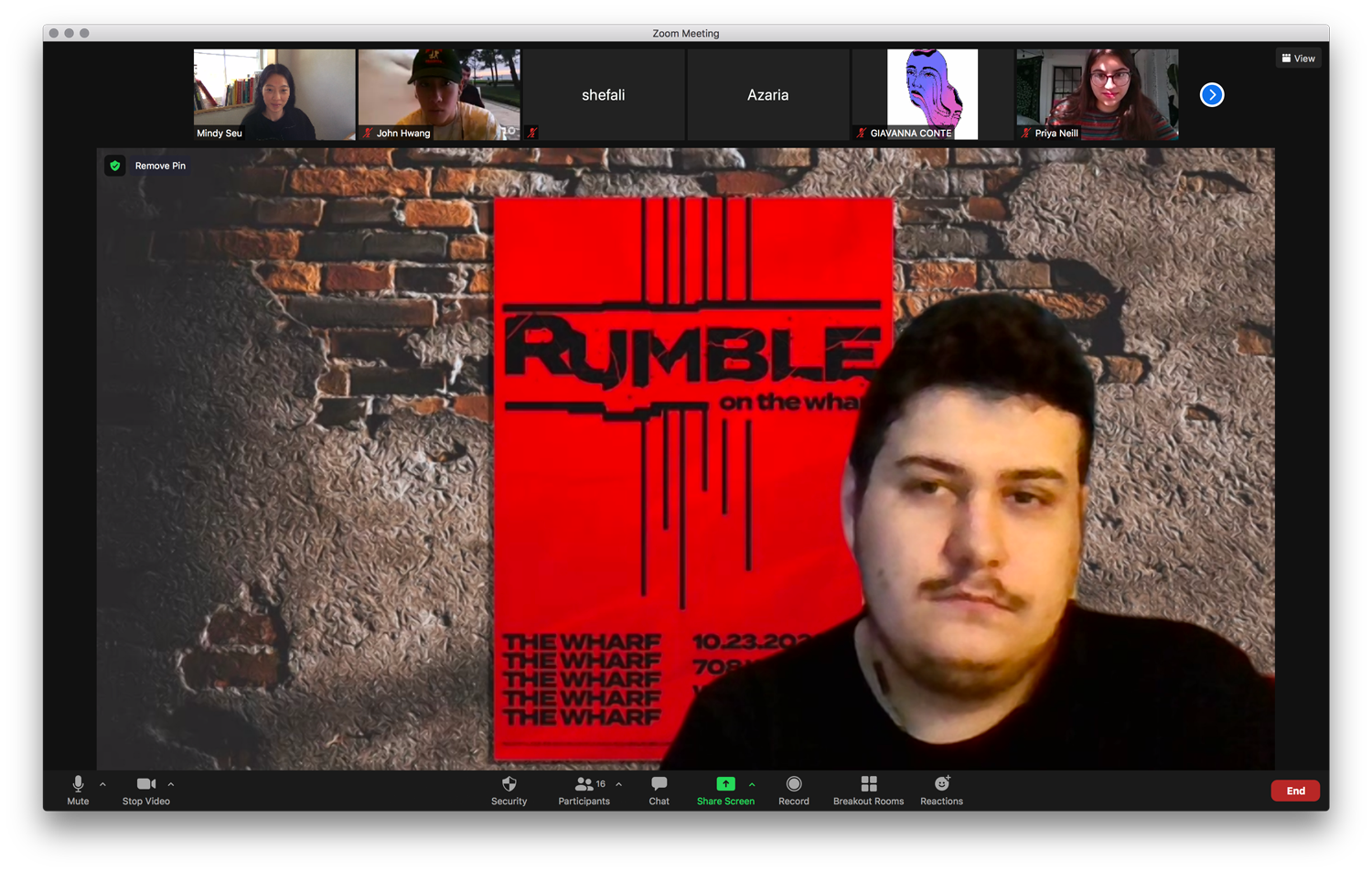
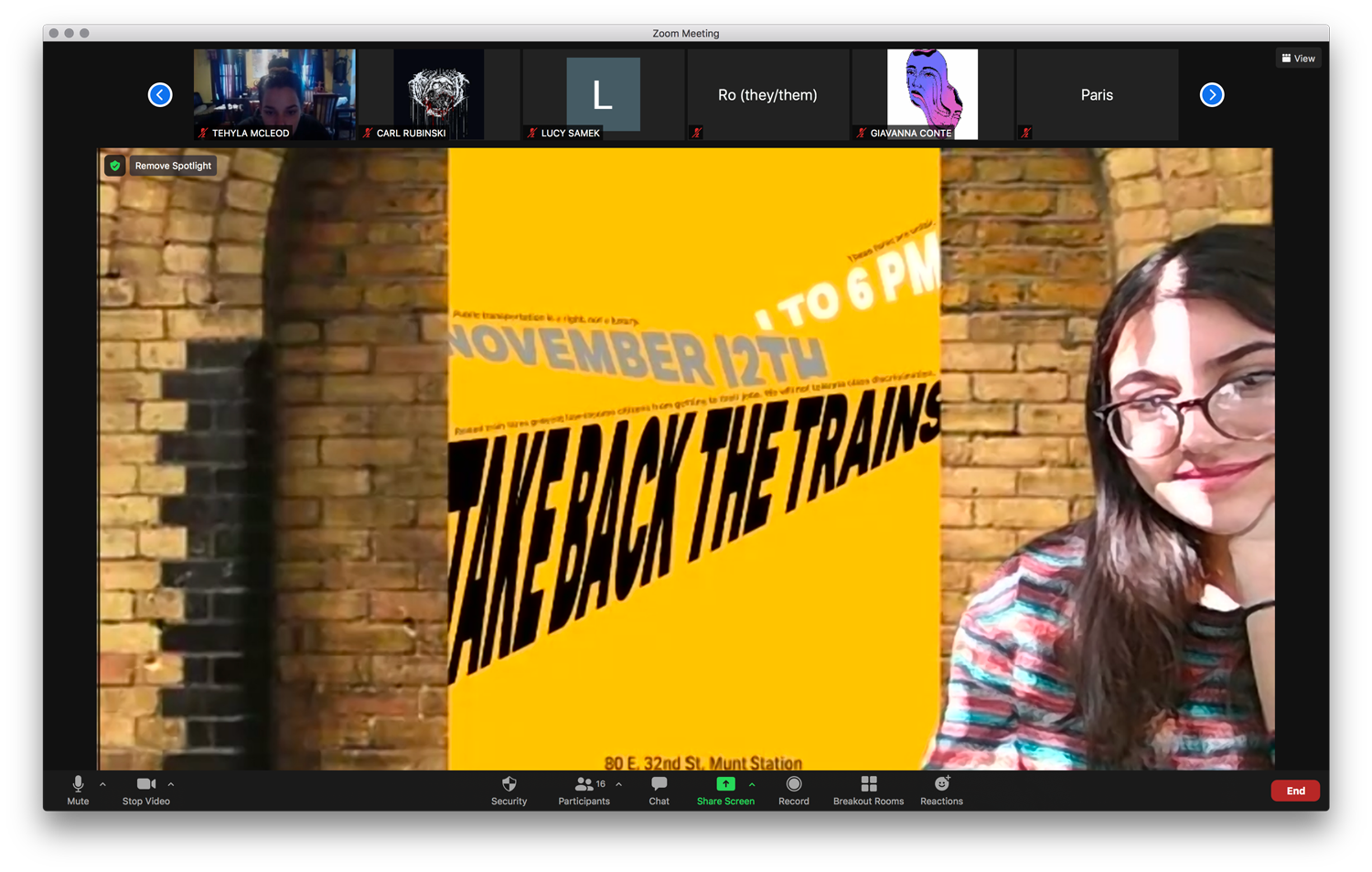
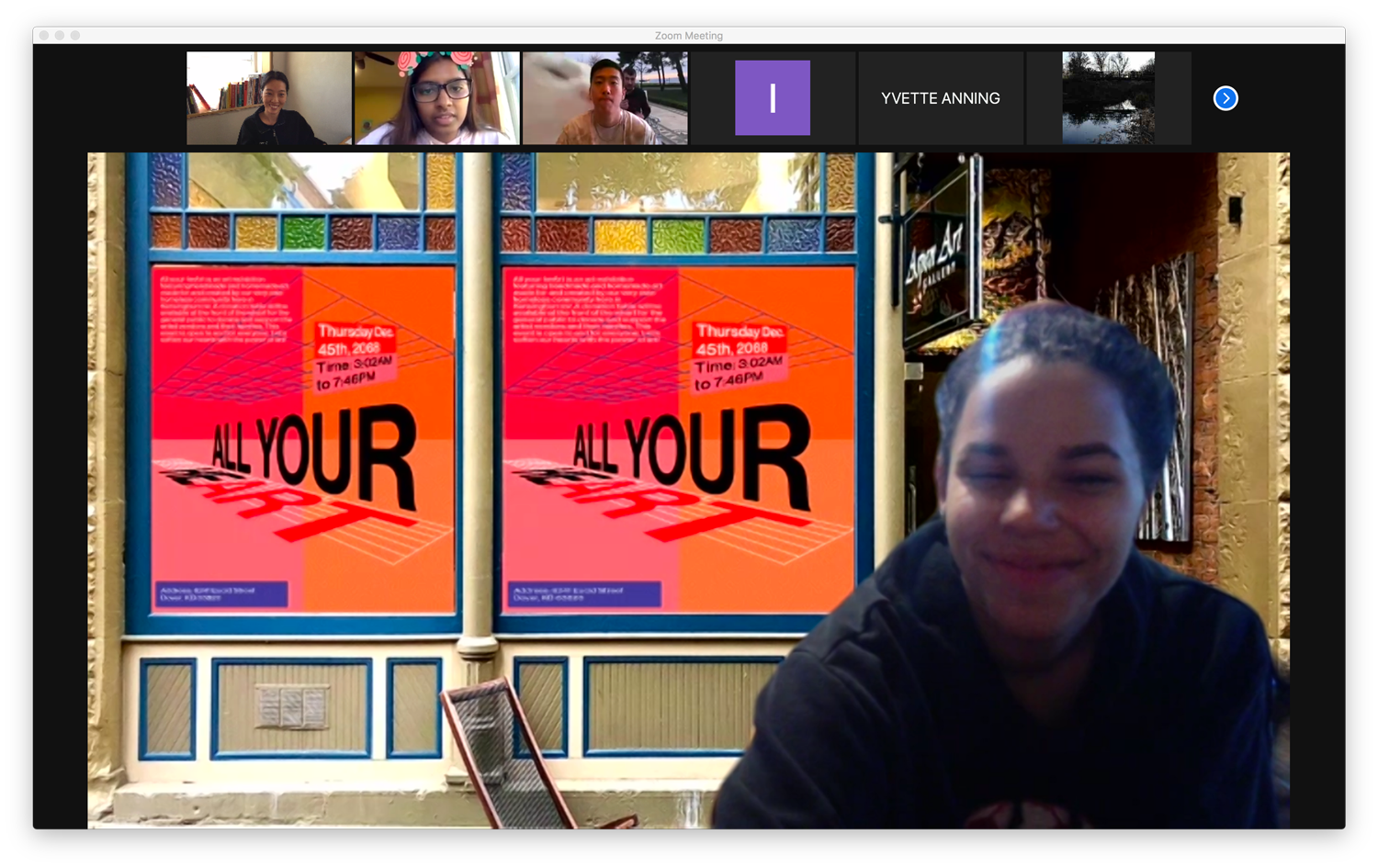
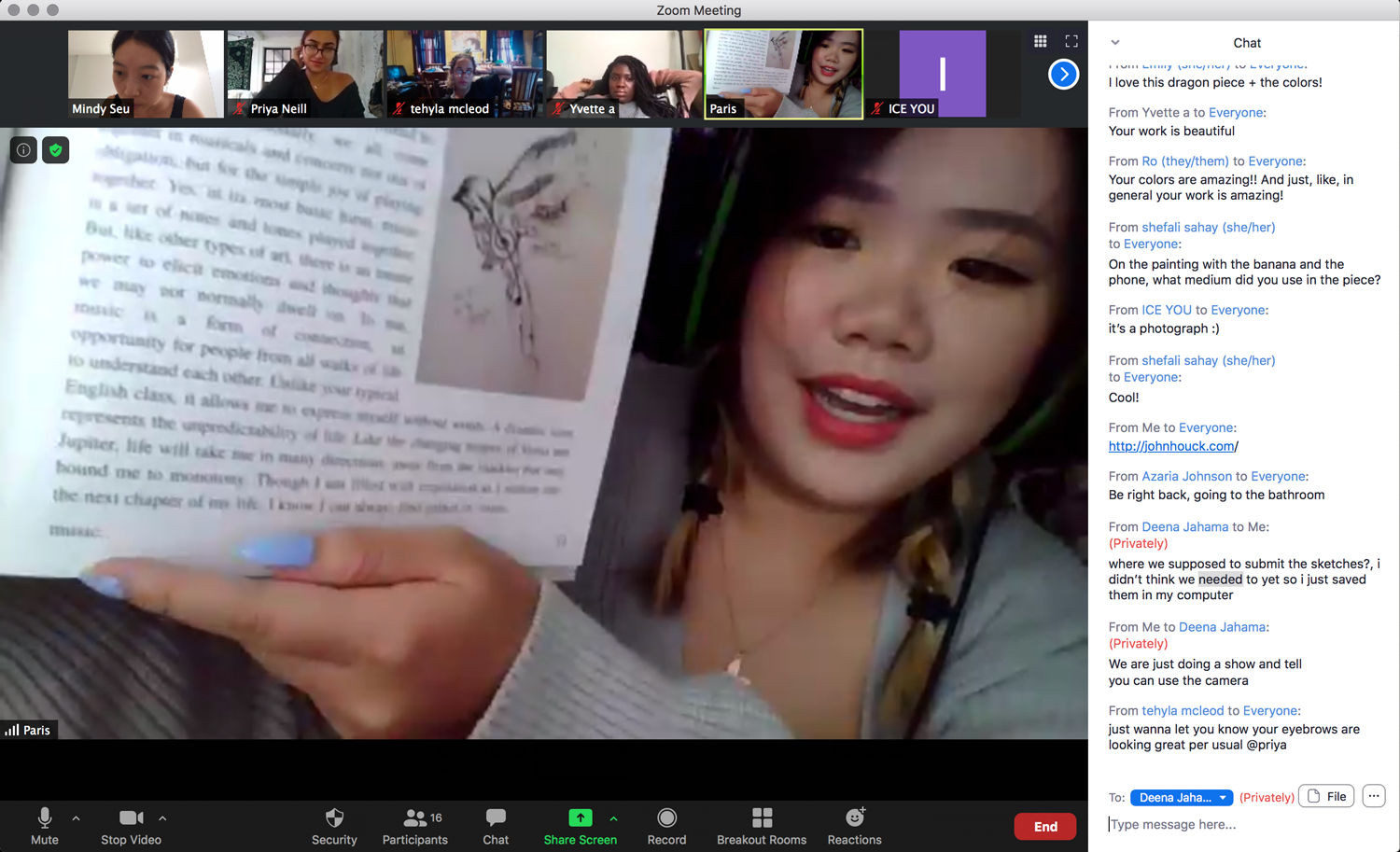
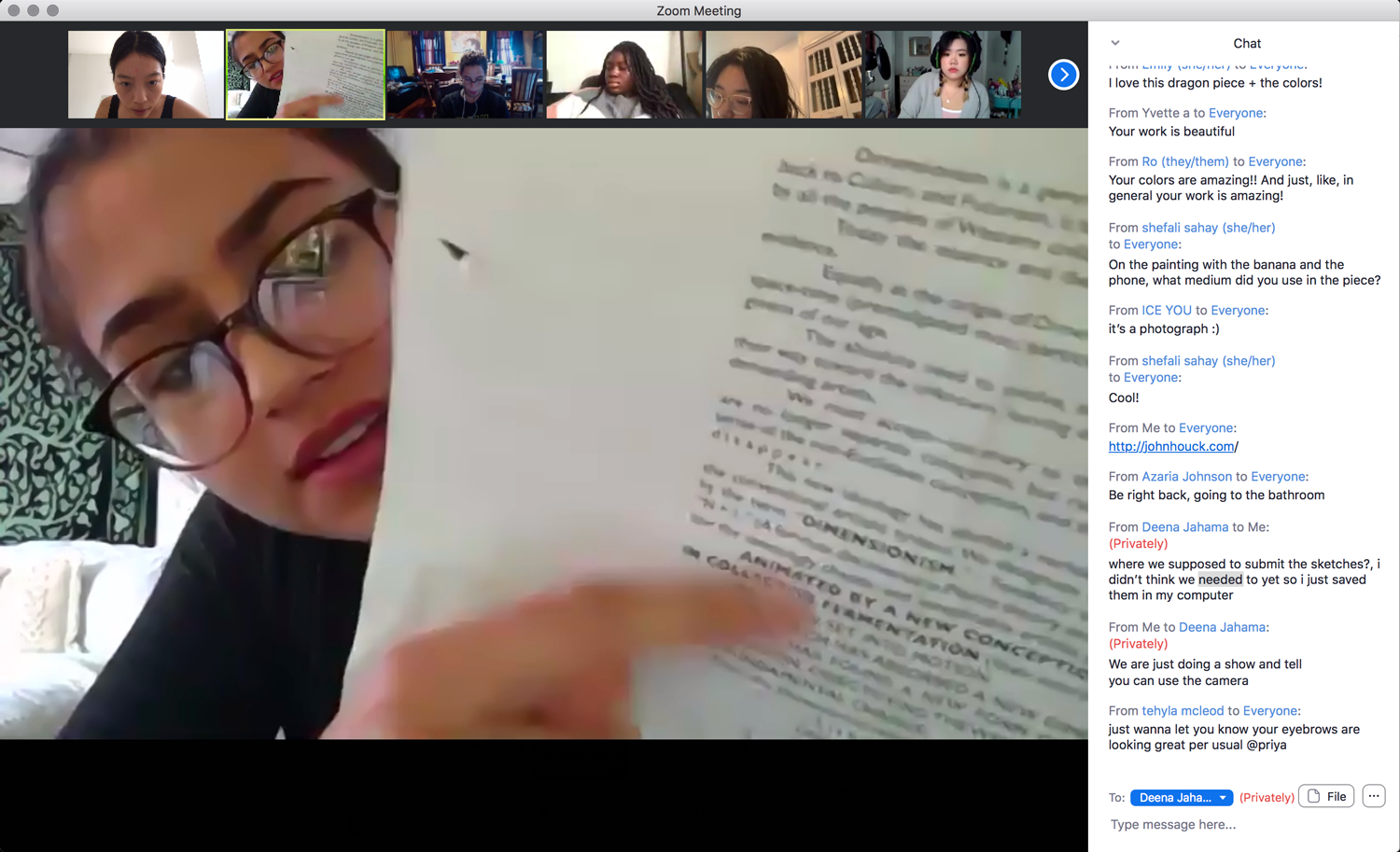
P2: Poster
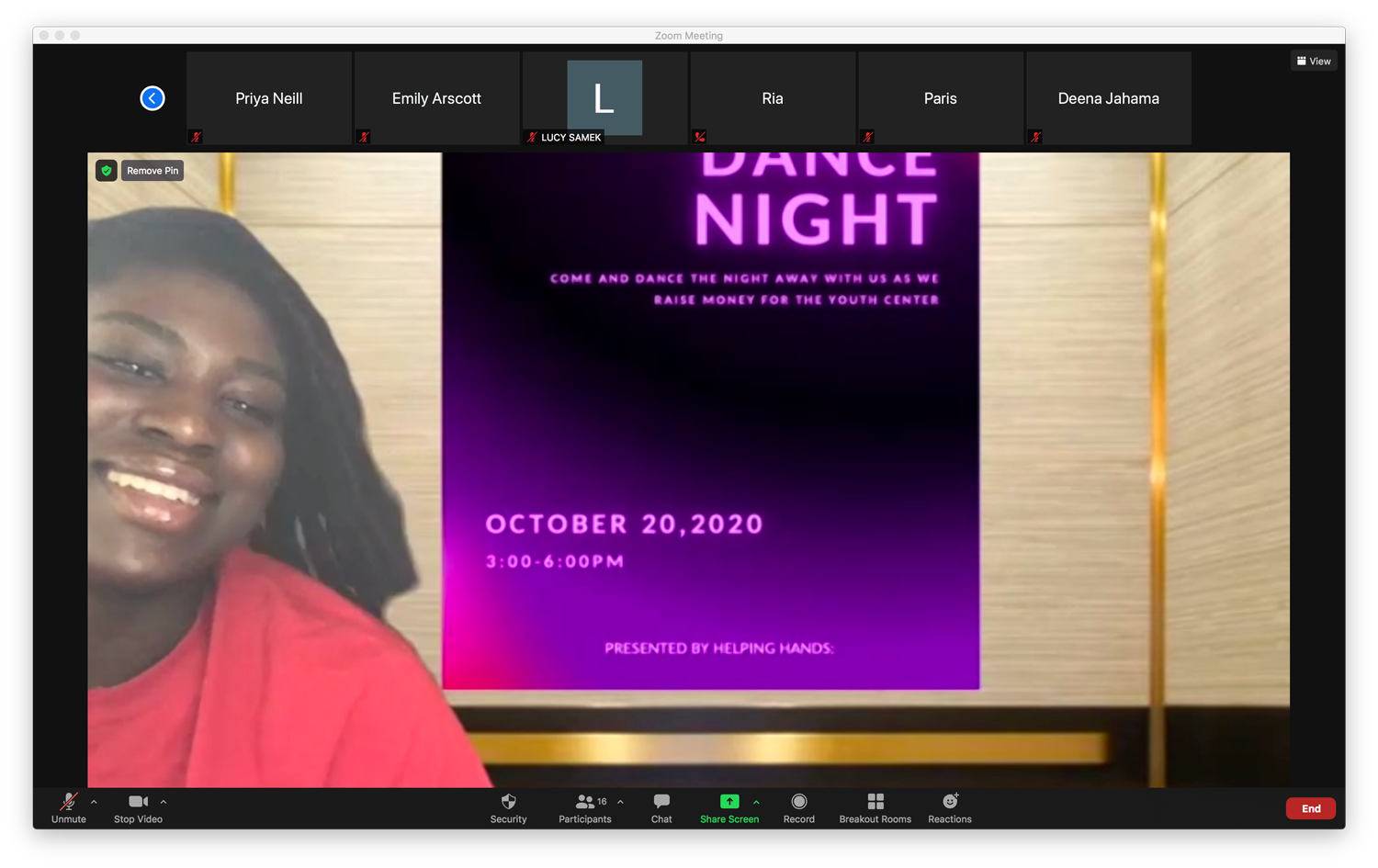
Students’ used a generator created by Sasha Portis to pair an event with a location. They then invented during events and created a poster, presented as a virtual background in Zoom.





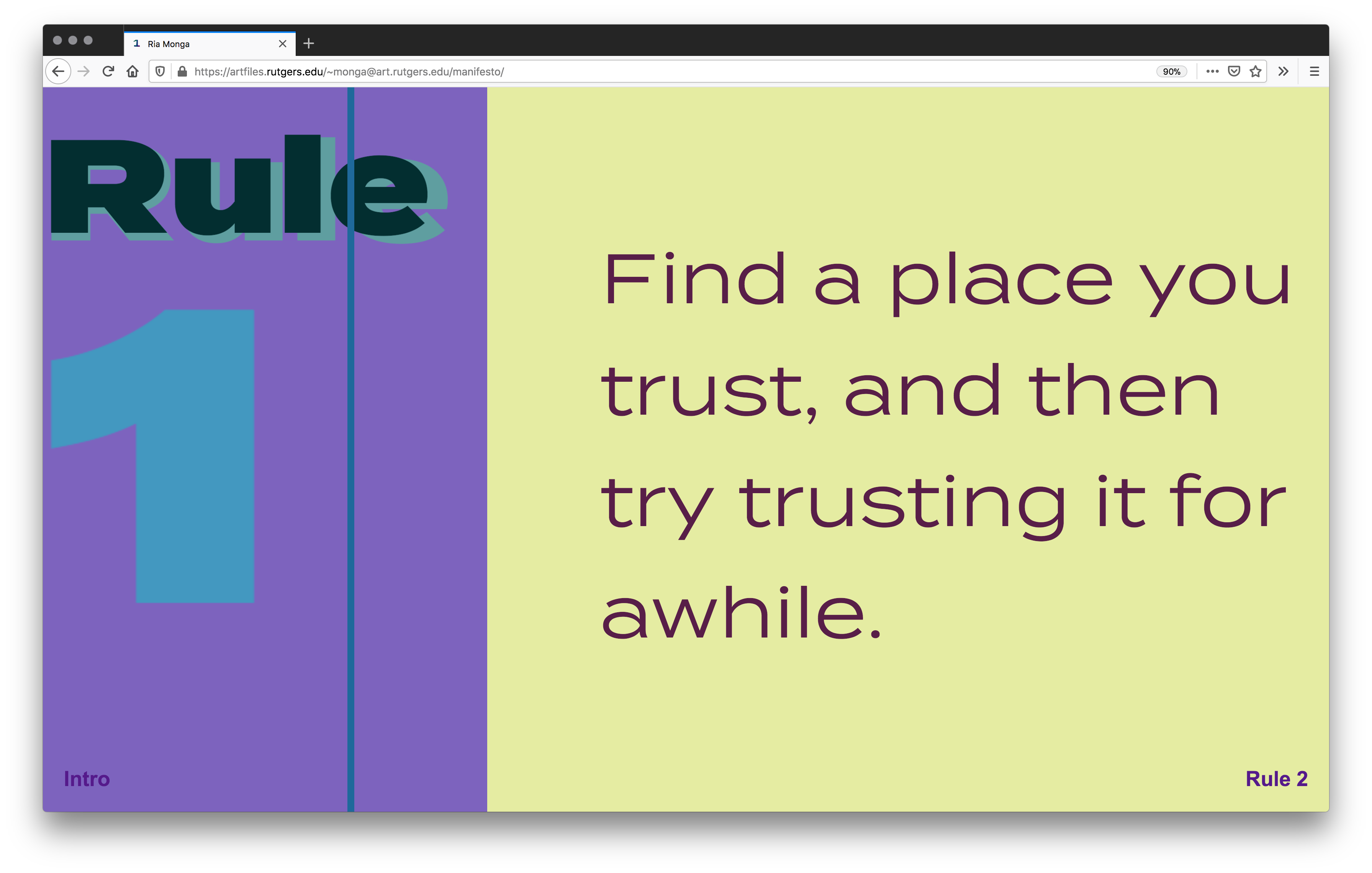
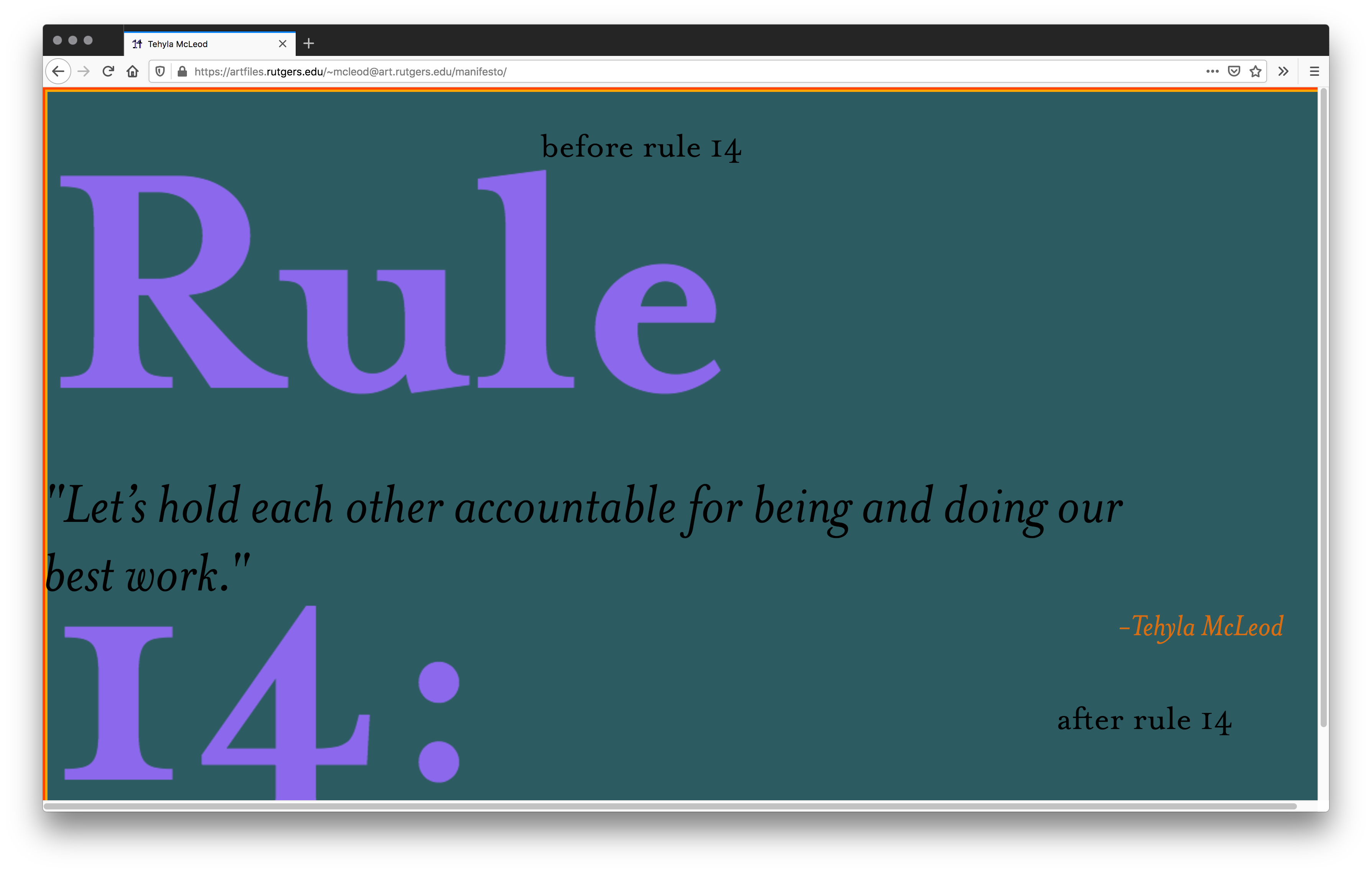
P3: Webring
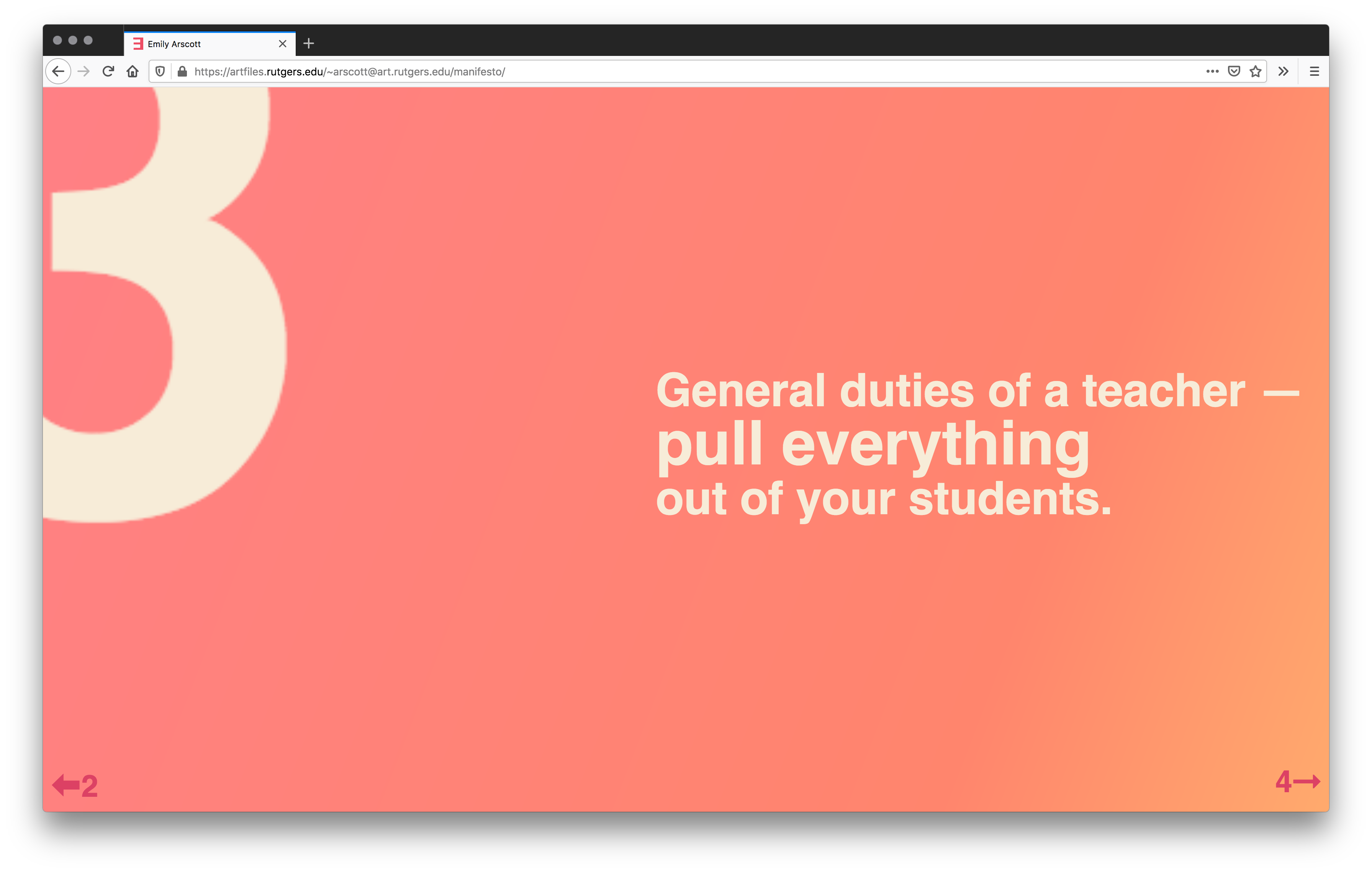
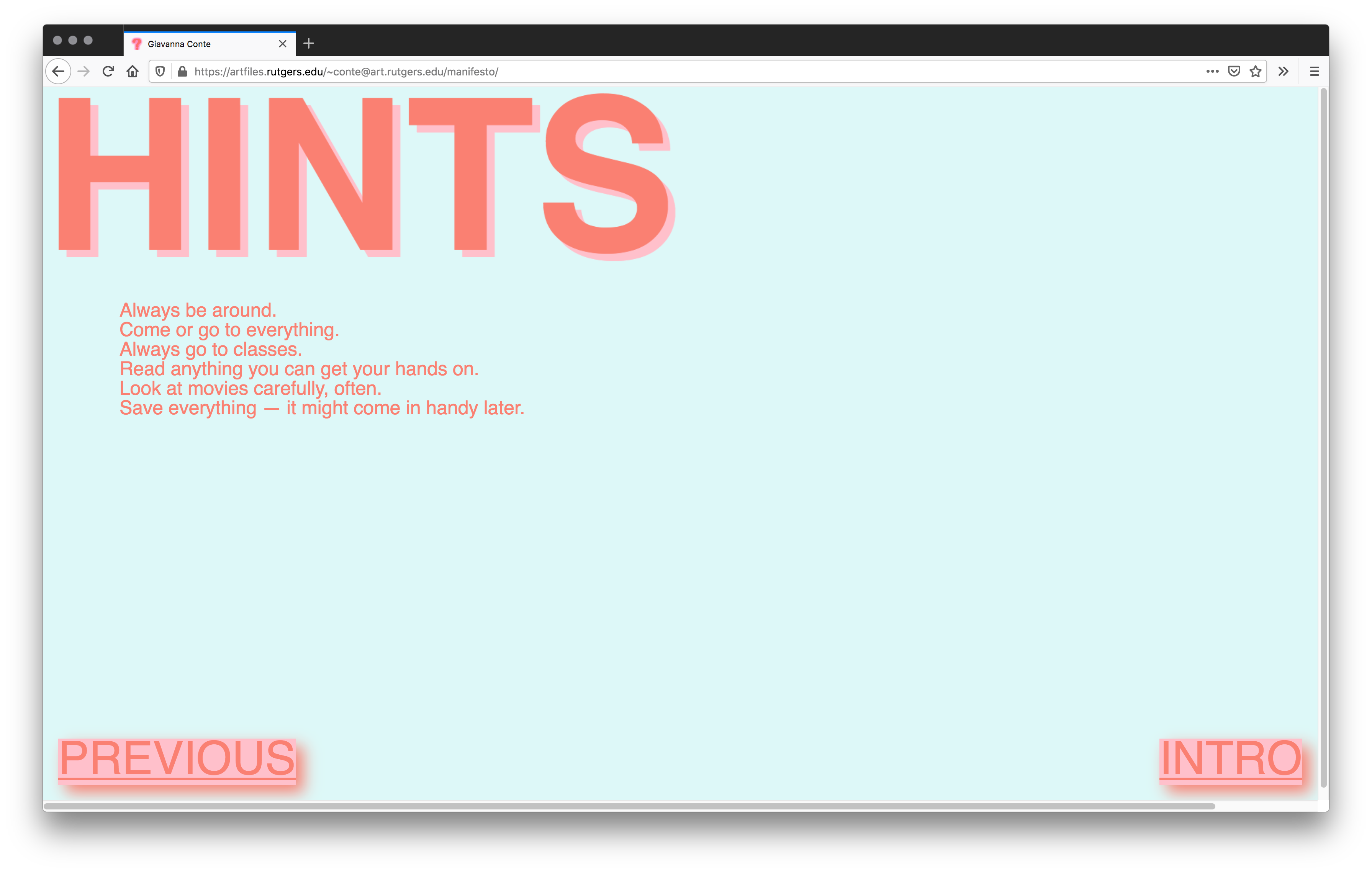
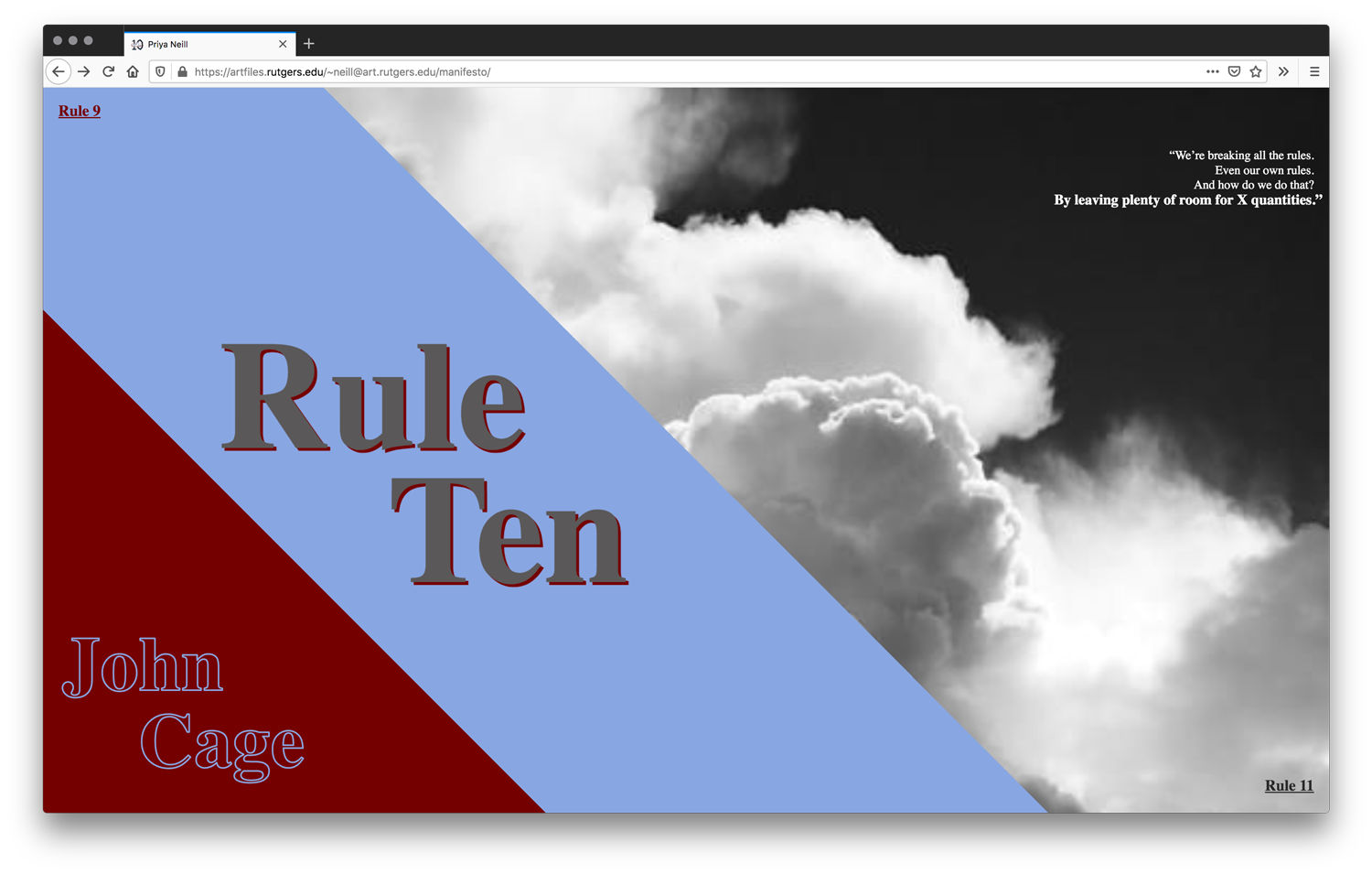
For this manifesto webring, each student made one webpage with one of the manifesto rules in the manifesto that links to other students’ pages.





Exercises
There were 13 exercises, including Zoom backgrounds, Slack avatars, a spreadsheet Publication, finding typography in the wild, and favicon.
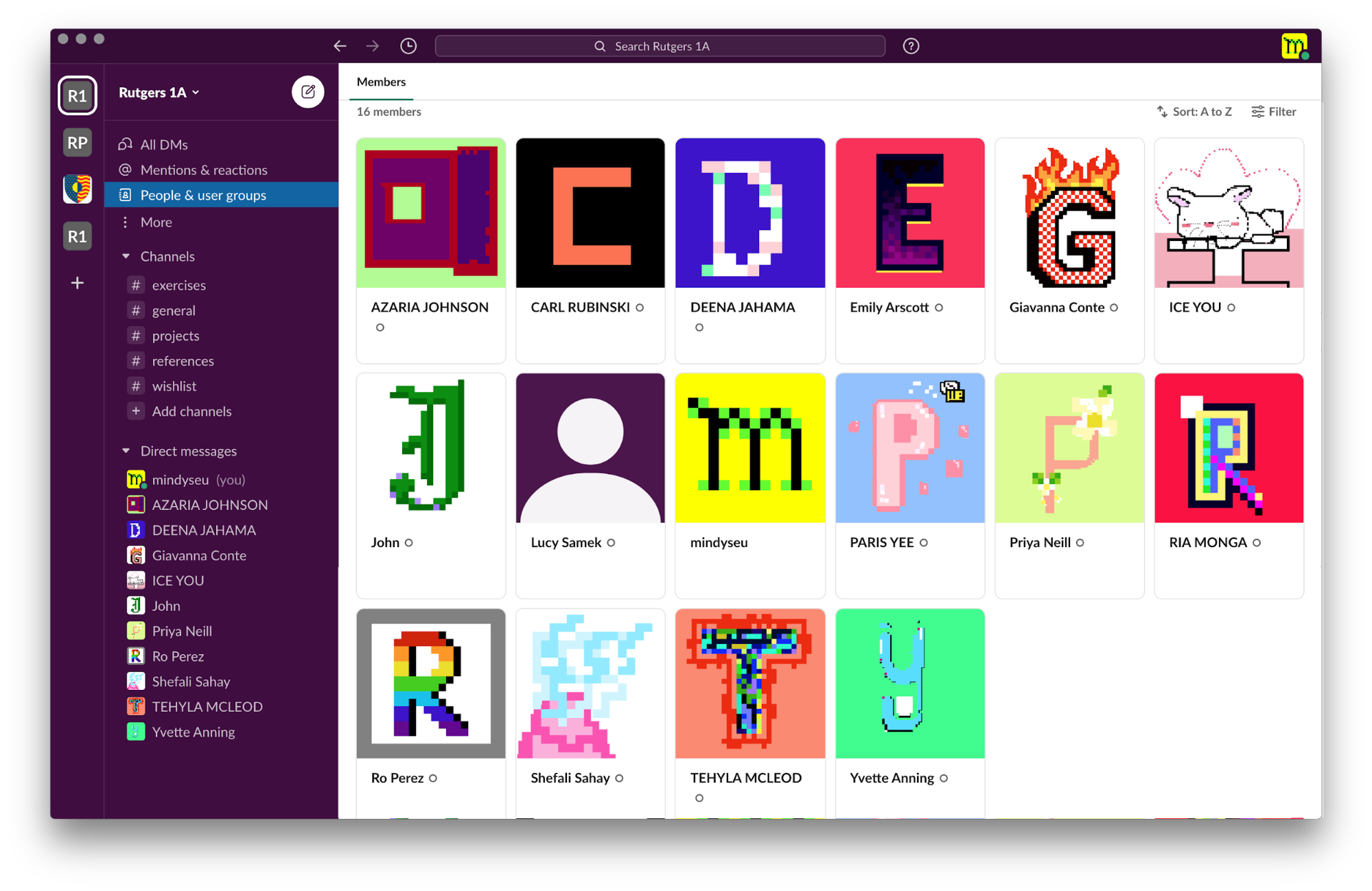
Slack avatar

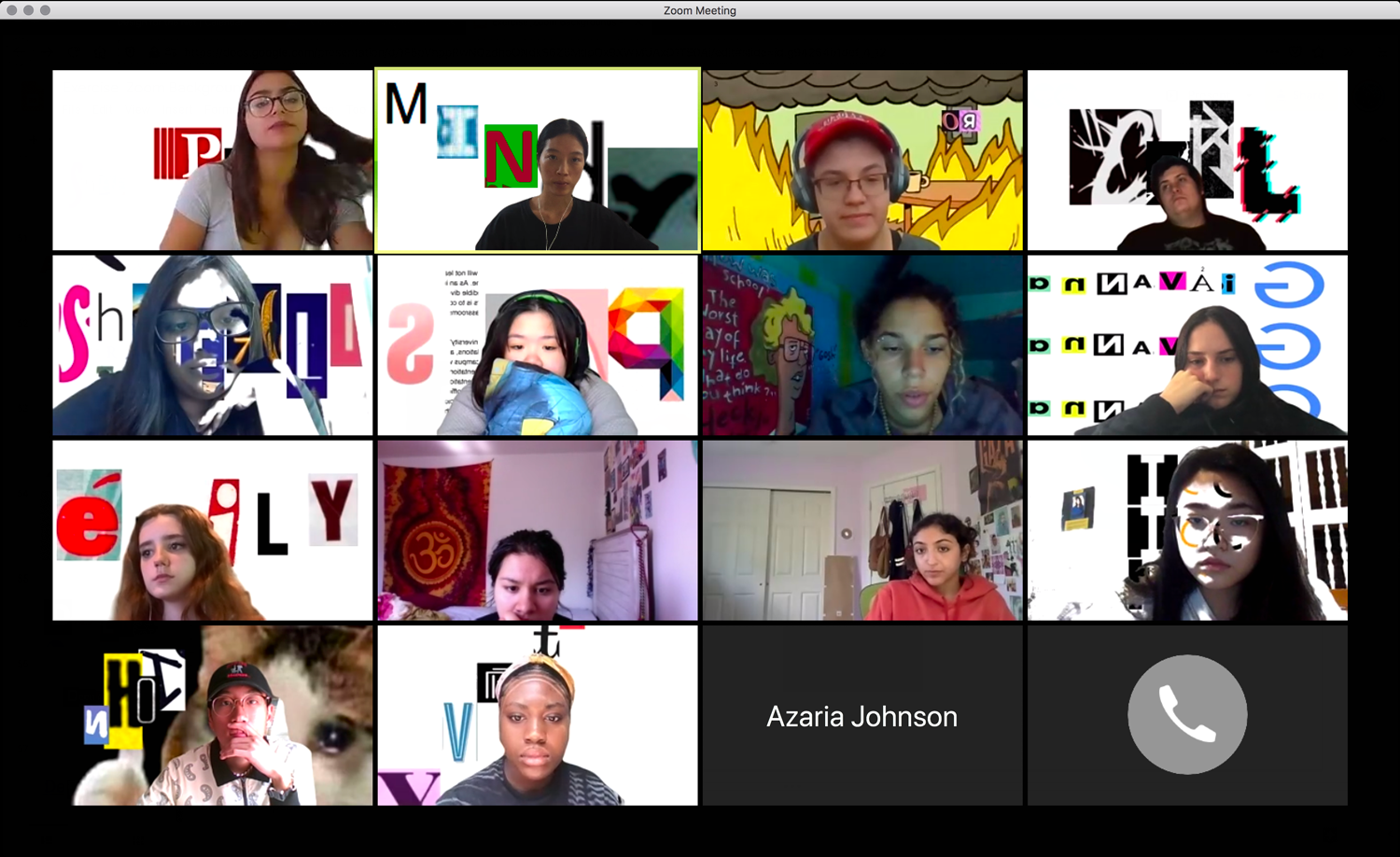
Zoom background

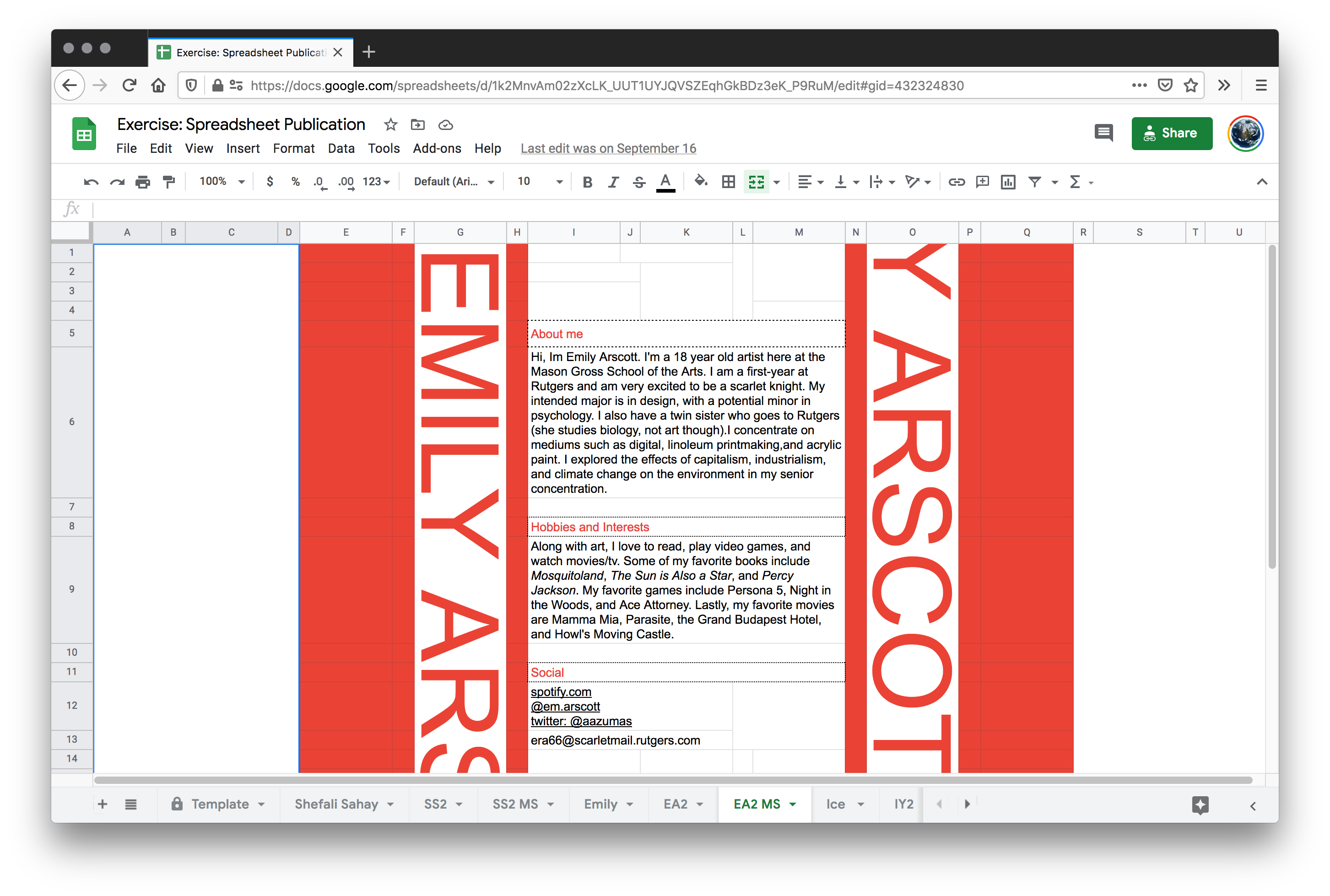
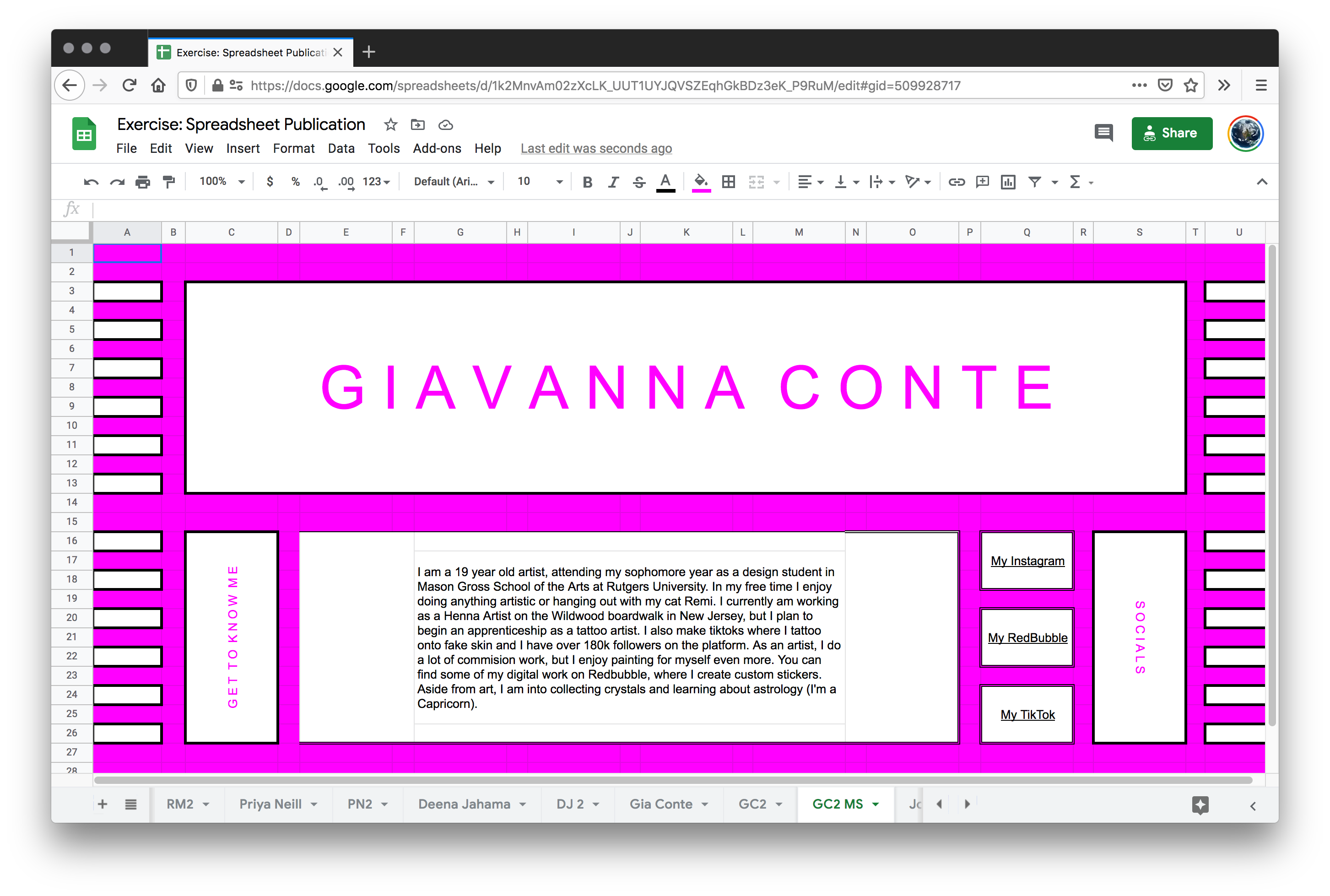
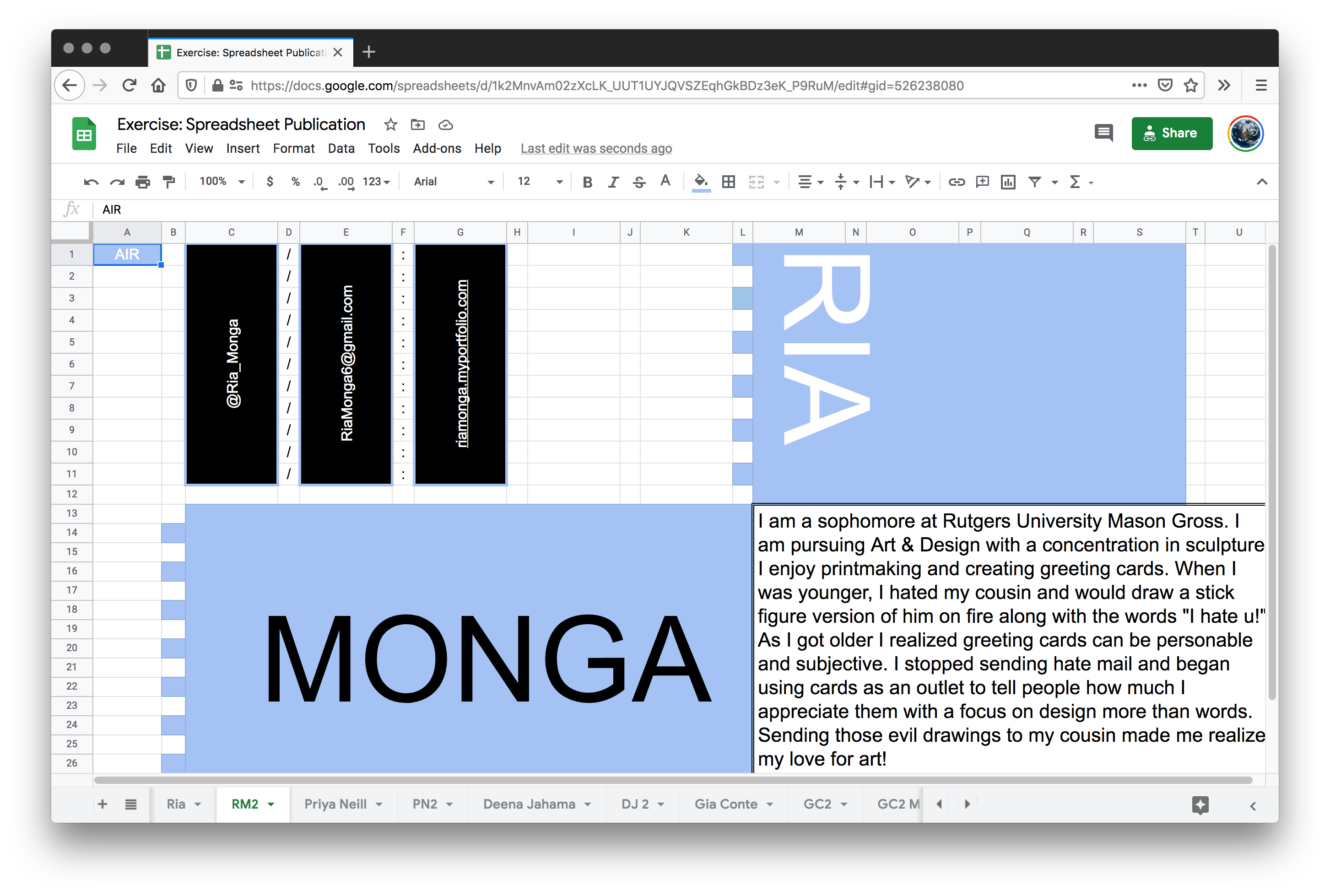
Spreadsheet Publication



Spotted!



Favicon

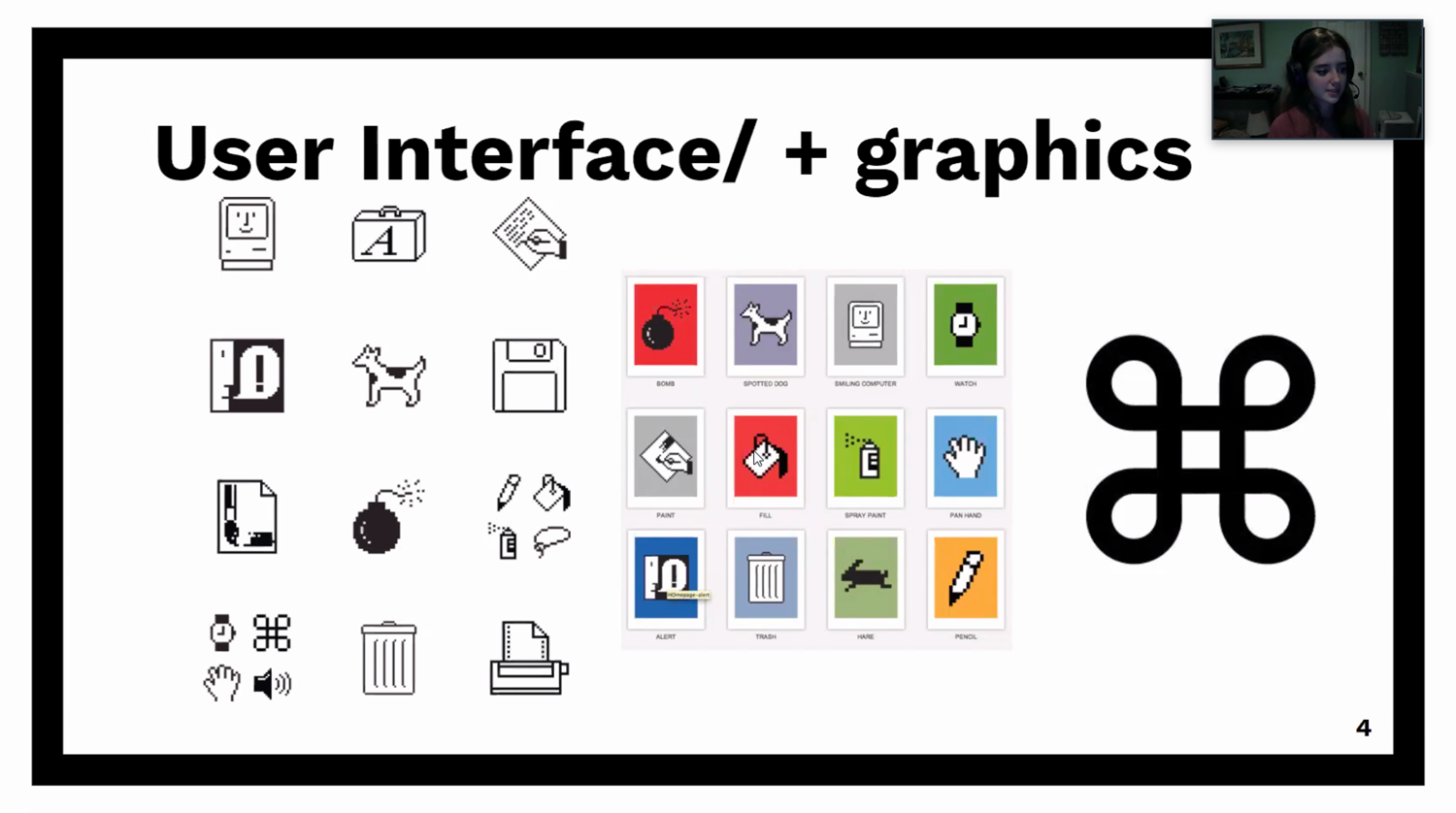
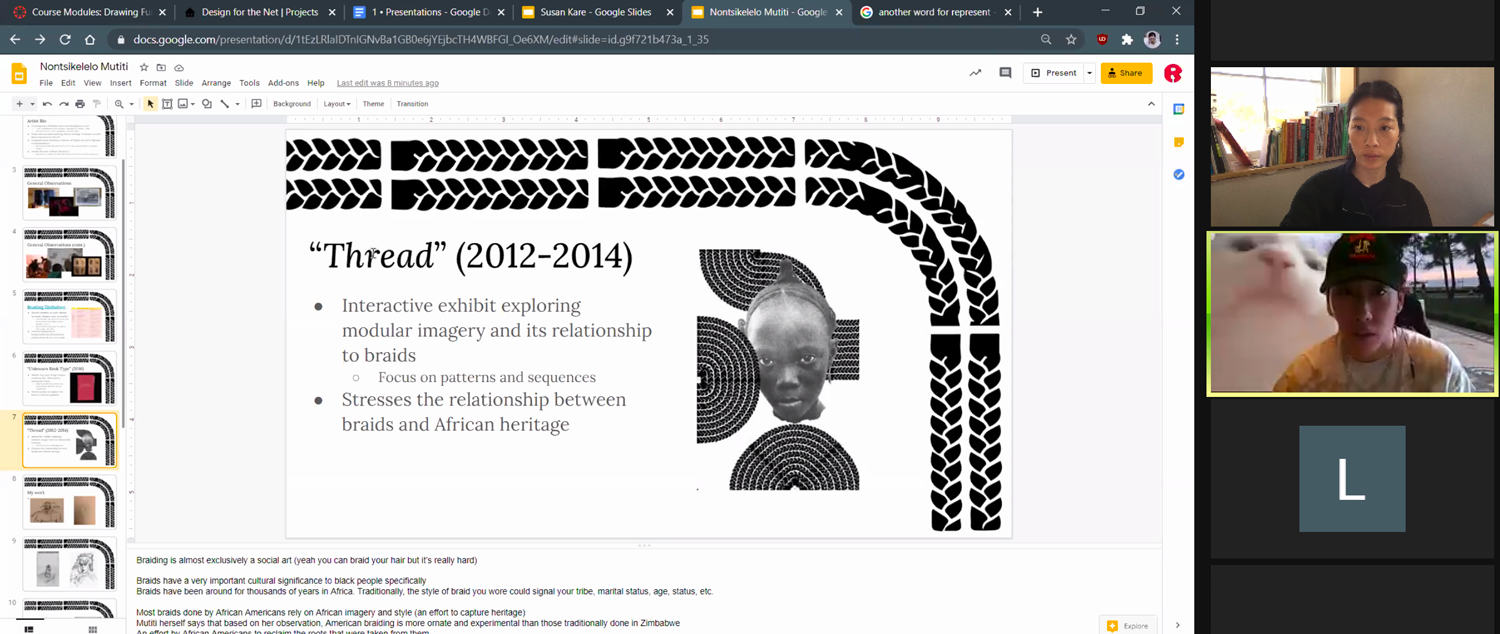
Presentations


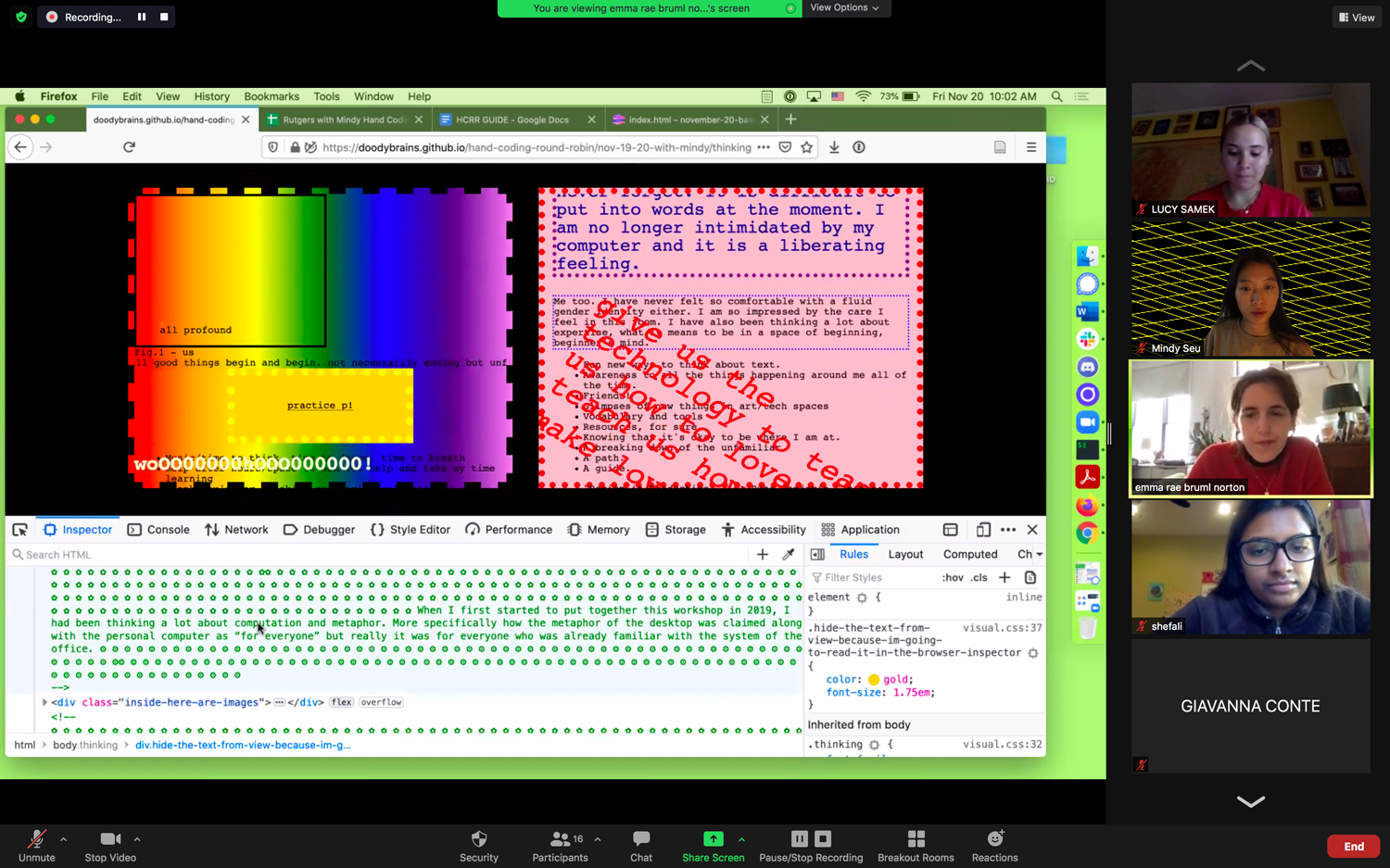
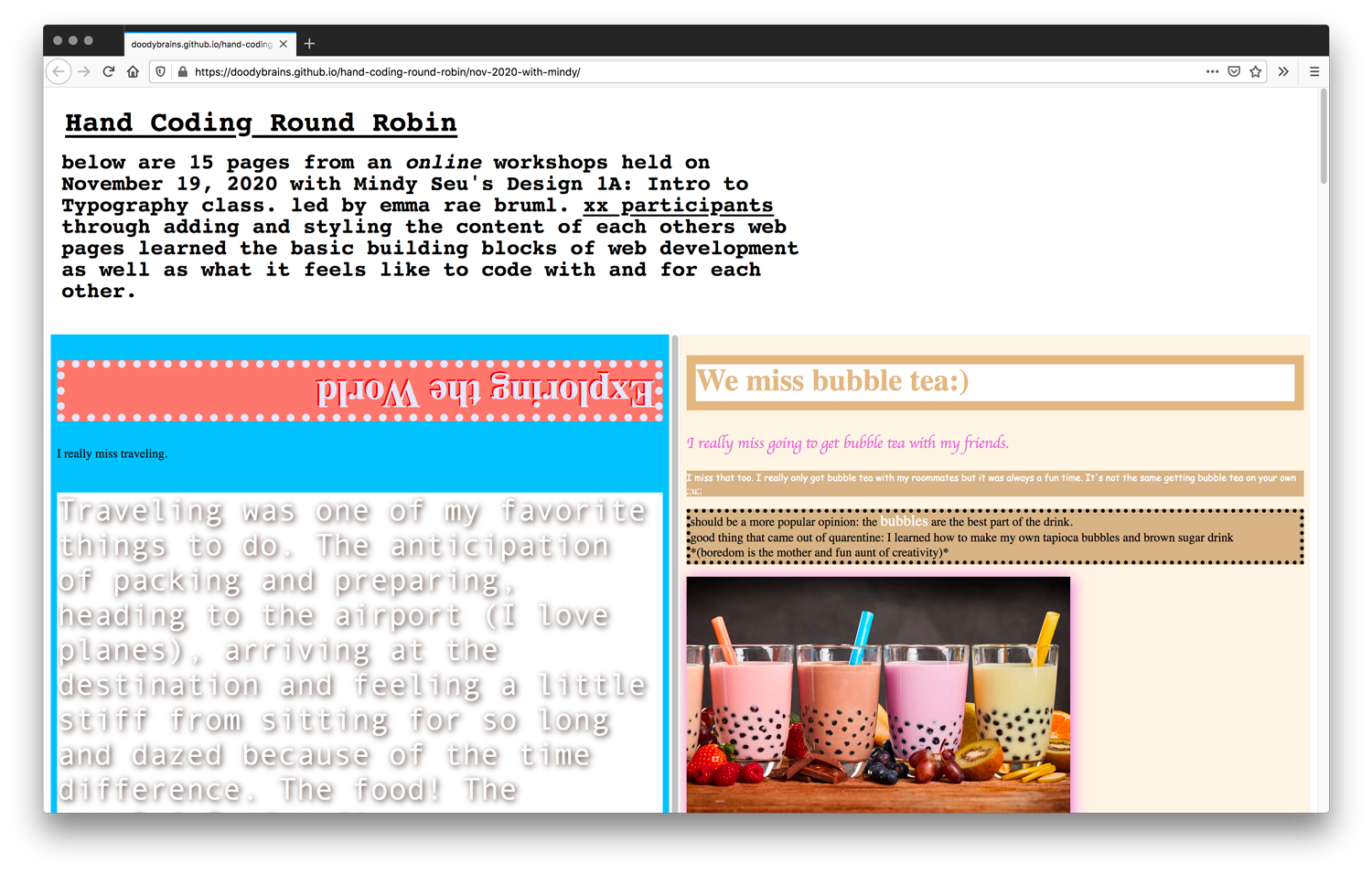
Hand Coding Round Robin Workshop with Emma Rae Bruml Norton
This two hour workshop introduced hand-coding HTML and CSS to our students using Glitch, focuses on the topic of digital love languages and what we miss in the pandemic. The final site can be seen here.



Personal Note
This was the first introductory class I’ve ever taught. I felt grateful for ongoing Slack correspondence and feedback with the other section leaders, Bo Won Keum, Sasha Portis, and Hannes Famira, as well as support from Jackie Thaw. Syllabus writing incorporated references and project ideas from Yotam Hadar, Laura Coombs, Geoff Han, Julian Bittiner, and Neil Donnelly.
Due to the pandemic, the entire semester was online. While it was difficult to lose in-person time with students, we found novel ways of creating a studio experience. It was also hard because some students had technical insecurities (poor wifi, old machines) or tricky living situations, but I thank Marc Handelman and Shane Whilden for their speedy support. Thank you to all the students for their patience and hard work.